Hallo semua bertemu lagi dengan saya ExteraDex, langsung saja kita akan membahas Temple Safelink Lagi. Sudah cukup lama saya ngak megang Blogger jadi sempat binggung lagi buat bikin Safelinknya.
Pada kesempatan kali ini Saya akan memberikan sebuah temple Safelink yang bertemekan Aqours, Ngidol bener nih Saya, tenang buat kalian yang kurang cocok dengan Anime saya juga telah menyiapkan tatacara untuk menganti sesuai dengan Tema kalian.
Panduan penggunaan
Pertama, setelah kalian download templatenya makan langkah selanjutnya adalah memasang temple SafeLinknya.
Ada dua cara, yang pertama kalian dapat menekan tombol Backup/Pulihkan lalu Pilih "choose file". Setelah itu pilih file nomor "01".
Atau cara kedua kalian dapat menekan tombol "EDIT HTML", lalu Buka file Nomor "02" selanjutnya Copy All seluruh isi file Nomor "02" kedalam Edit HTML dan Save.
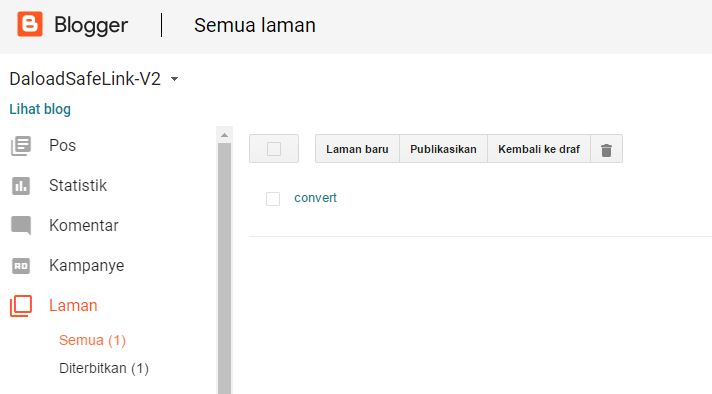
Setelah temple terpasang,langkah selanjutnya kalian harus membuat sebuah Laman dengan Judul convert
Setelah kalian membuat Laman tersebut, sekarang Edit pada bagian "HTML"nya, buka File Nomor '03', Copy All dan pasang didalam edit html lamanya.
Kembali lagi ke 'Tema' Lalu masuk ke 'Edit Html', Kemudian gunakan Ctrl+F || Search mode, dan Cari...
https://daloadsafelink2.blogspot.com/p/convert.html
Lalu Ganti Semua daloadsafelink2.blogspot.com Dengan URL Blogger Mu.
WARNING!!! Harap perhatikan URL blog anda menggunakan https ATAU http.
Kembali lagi ke 'Laman' Lalu masuk ke 'convert' lalu 'Edit HTML', Kemudian gunakan Ctrl+F || Search mode, dan Cari...
https://daloadsafelink2.blogspot.com/p/convert.html
Lalu Ganti Semua daloadsafelink2.blogspot.com Dengan URL Blogger Mu.
WARNING!!! Harap perhatikan URL blog anda menggunakan https ATAU http.
Selamat, SafeLink telah bisa kalian gunakan.
Belum selesai senpai disini saja, sebenernya udah selesai sih tetapi Saya akan memberikan cara untuk Editing Template SafeLink Aqours ini.
--- ADS ---
ADS atau Slot iklan pada temple ini terdapat 5/Lima/Five Buah. untuk memasangnya kalian dapat menemukan 1 Slot iklan pada
'Tema' > 'Edit HTML' dan 4 Sisanya pada Laman Convert. Kalian cukup mencari tulisan.
<!-- MASUKAN SCRIPT IKLAN MU
///// ATAU KALIAN DAPAT MENCARI ////
id="ads1"
id="ads2"
id="ads3"
id="ads4"
id="ads5"
--- NAVBAR ---
Untuk menganti gambar navbar ini, kalian dapat mengeditnya pada bagian Laman Convert. Kemudian Cari...
Kemudian ganti text yang bewarna Biru menjadi URL gambar mu.
<!-- NAVBAR-->
<div id="navbar" class="">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj58iEyzHWE6MS7qc1fFeyeCHYf-fE_caBoWuzLr246nxz8lpVLxBKJe0ylRbP4e-F_LosDa6JZbaM20TOEzztz4Hkgve1jo5rEhi2hgYbkYwxAJaysYkLV6yEd0uofnBchgMaRuz_3XMQ/s1600/footer2.png" alt="" class="responsive-img lihat-kecil" />
</div><!--/#NAVBAR-->
Belum selesai, sekarang buka "TEMA" > "EDIT HTML" Kemadian Cari /*========= POST ============================*/ Maka kamu akan melihat ini dibawahnya. Dan ganti Tulisan bewarna Merah dengan URL gambar mu
#navbar {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj58iEyzHWE6MS7qc1fFeyeCHYf-fE_caBoWuzLr246nxz8lpVLxBKJe0ylRbP4e-F_LosDa6JZbaM20TOEzztz4Hkgve1jo5rEhi2hgYbkYwxAJaysYkLV6yEd0uofnBchgMaRuz_3XMQ/s1600/footer2.png");background-repeat: no-repeat;height: 292px;margin-top: -20px;}
--- FOOTER ---
Untuk menganti gambar footer ini, kalian dapat mengeditnya pada bagian Laman Convert. Kemudian Cari...
Kemudian ganti text yang bewarna Biru menjadi URL gambar mu.
<div id="footer-post" class="">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxbtsKoZNRvNil-J-bnqV9hf6E3PuswCEOKU1xDhs5YOOz4NlAw-0lyYbBnSHIVGGNFcePD2vFl9zIZrLgv79Oao0M4KPreOiz7TiAg0tUhmhFfDyeEYYiMS7pnynapNikKWXzrbJNpAw/s1600/footer.png" alt="" class="responsive-img lihat-kecil" />
</div><!--/#footer-post-->
Belum selesai, sekarang buka "TEMA" > "EDIT HTML" Kemadian Cari /*========= POST ============================*/ Maka kamu akan melihat ini dibawahnya. Dan ganti Tulisan bewarna Merah dengan URL gambar mu
#footer-post {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxbtsKoZNRvNil-J-bnqV9hf6E3PuswCEOKU1xDhs5YOOz4NlAw-0lyYbBnSHIVGGNFcePD2vFl9zIZrLgv79Oao0M4KPreOiz7TiAg0tUhmhFfDyeEYYiMS7pnynapNikKWXzrbJNpAw/s1600/footer.png");background-repeat: no-repeat;height: 292px;background-size: cover;}
Kembali ke Laman Convert ketempat sebelumnya dan kalian akan melihat ini....
Lalu Ganti text warna kuning menjadi Judul blog kalian.
<!--
_____ _ _ _ _
| ____|__| (_) |_ | |__ ___ _ __ ___
| _| / _` | | __| | '_ \ / _ \ '__/ _ \
| |__| (_| | | |_ | | | | __/ | | __/
|_____\__,_|_|\__| |_| |_|\___|_| \___|
-->
"Insert YourBlogName"
--- Waifu Sayap (LOL) ---
Untuk mengganti Dua gambar Sisi kanan dan Kiri,Buka Tema > Edit HTML
Kemudian Cari /*========= BACKGROUND POST ===================*/
Text Orange untuk sisi kiri
Text Pink untuk sisi kanan
body {
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqdw272Wl7GdSB0vpt-KE961M5rbpOOrDyrWJ_JGVlGnbT0-TPL6MwX9kGV5kxQ5wXe8HTUGB2zo6Vpr0k4zLj9YTPhCiKVWSPFb8ocGoln0YnNwETuPb5OO-2FTMHqcUBCFO351jDgSA/s1600/02e.png"),url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZxkJB2xjB6urNoEnjY1i5EcqylJKWkZrYSC5V3SLTguGmNPva7HuIRUB2-OGXMGyzDlmaZrKvCTh2y6p2oI63tmCP4gqq456DLPiXJ5szgxBHmqH5IwSyrrCsMYcIF-W0SDppgxg-NSo/s1600/01e.png");
background-repeat: no-repeat;
height: 86em ;
background-size: none;
background-position: top left,top right;
background-attachment: fixed,fixed;
}
html {
background-color: #ddd;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: none;
background-attachment: fixed;
}
--- Three Primary Color ---
Temple ini memiliki 3/tiga warna utama yang dapat kalian temukan di
'Tema' > 'Edit HTML', Lalu Cari....
/*======== 3 Warna Utama ===========*/
.primary1{background-color: #161492 !important;}
.primary2{background-color: #8884e1 !important;}
.primary3{background-color: #dfcd9d !important;}
.text-primary1{color: #161492 !important;}
.text-primary2{color: #8884e1 !important;}
.text-primary3{color: #dfcd9d !important;}
MATIKAN MOBILE MODE
Masuk ke 'Tema' > Pilih Icon Gear.
Tertarik dengan Aqours SafeLink? silakan unduh template ini dan diterapkan pada blog anda, tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
| Fitur | |
|---|---|
| Header | |
| Navbar | done |
| Slide-Navbar | |
| Search | |
| Col | |
| Footer | done |
| Slidebar | |
| Error page | done |
| Comment FB | |
| Comment Diskus | |
| Author | |
| Breadcrumb | |
| Related Post | |
| Share Posts |
Selalu bijak menggunakan template Gratis dan STOP aksi PLAGIAT, karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)

Hallo semua,ketemu lagi dan kali ini saya akan membagikan Template blog yang cocok untuk Blog Type Personal. Personal? ya Template personal atau perorangan ini sangat cocok bagi kalian yang menggurus blog Pribadi.
Screenshot
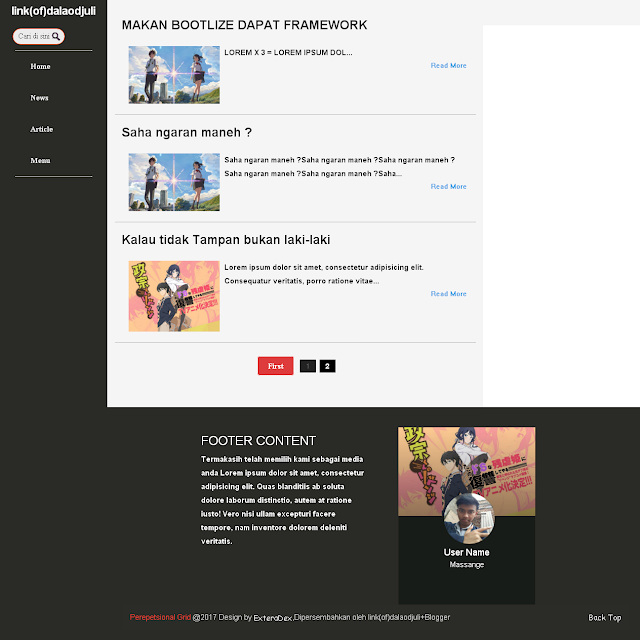
Halaman Index/Home
Halaman Postingan
Sekarang kita akan membahasa bagai mana cara pengeditan. dimulai dari Navbar
Setting Navbar
Cari ini <div class="nav"> dan kalian akan melihat kurang lebih seperti ini.
<div class="nav">
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href="">News</a></li>
<li><a href="">Article</a></li>
<li><a href="">Menu</a>
<ul>
<li><a href="">Submenu1</a></li>
<li><a href="">Submenu2</a></li>
<li><a href="">Submenu3</a>
<ul>
<li><a href="">Subsubmenu1</a></li>
<li><a href="">Subsubmenu2</a>
<ul>
<li><a href="">subsubsubmenu1</a></li>
<li><a href="">subsubsubmenu2</a></li>
<li><a href="">subsubsubmenu3</a></li>
</ul>
</li>
<li><a href="">Subsubmenu3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div><!--/ .nav -->
Sebagai tembahan,untuk membuat Dropdown silahkan kalian tambahkan <ul> dan <li> di dalam <li> menu yang menjadi dropdown ketika di hover. Dan isi href="" dengan link kalian.
Setting Card player pada Footer
Silahkan Cari <div class="down-player" dan kalian akan melihat seperti ini
<div class="col-md-6 col-sm-12 col-xs-12"><center>
<div class="player">
<div class="dalam-player">
<div class="bg-player">
<div class="profil-player">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3V4q7zhU8YlrgYgJdXgg1sskiQCiKy7n47_MMIBgYbvdp_Gaqe2KqHWmlWxdEhwLuIxOQ7A1oB0-N4IL487z8di1YBh5jT_FKKdFc2ybavtUSSXFocfk2_JHVPJ6v1U_3Y2EdIF-t_IIN/s1600/ExteraDex.jpg" expr:alt="data:blog.title" class="responsive-img circle" width="100" expr:title="data:blog.title" />
</div><!-- profil -->
<div class="egd" style=" height:77px; "></div><!-- /egd -->
</div><!-- bg player -->
<div class="down-player">
<h6 class="white-text center size-18"> User Name </h6>
<span class="white-text" style="letter-spacing: normal;">
Massange
</span>
</div><!-- down player -->
</div><!-- dalam player -->
</div><!-- player -->
</center></div><!-- END COL-->
Keterangan: Text berwarna hijau isi dengan NAMA dan STATUS kamu, Text bewarna biru isi dengan Link Foto Profil kamu
Setting< Author pada Postingan
Cari ~ <!-- AUTHOR + SHARE BUTTON --> dan kalian akan menemukan.
<!-- AUTHOR + SHARE BUTTON -->
<div class='boxauthor'>
<div class='boxauthor_photo'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3V4q7zhU8YlrgYgJdXgg1sskiQCiKy7n47_MMIBgYbvdp_Gaqe2KqHWmlWxdEhwLuIxOQ7A1oB0-N4IL487z8di1YBh5jT_FKKdFc2ybavtUSSXFocfk2_JHVPJ6v1U_3Y2EdIF-t_IIN/s1600/ExteraDex.jpg' alt='YourName' title='You name here'/>
</div><!-- author photo -->
<div class='boxtitle'>
<h3>Author : <a expr:href='data:post.authorProfileUrl' rel='author' target='_blank' title='ExteraDex'><data:post.author/></a></h3>
</div><!-- box title -->
<div class='boxcontent'>
Terimakasih, telah membaca artikel mengenai <b><a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a></b>.
Semoga artikel tersebut bermanfaat untuk Anda. Mohon untuk memberikan 1+ pada <a href='https://plus.google.com/u/0/112761561600561597198' rel='author' target='_blank' title='Google+'>Google+</a>,
1 Like pada <a href='https://www.facebook.com/rikkatyrans' rel='me' target='_blank' title='Facebook'>Facebook</a>,
dan 1 Follow pada <a href='https://twitter.com/megaedanmutles' rel='me' target='_blank' title='Twitter'>Twitter</a>.
Jika ada pertanyaan atau kritik dan saran silahkan tulis pada kotak komentar yang sudah disediakan.
</div><!-- BOX content -->
Untuk menganti Picture adminya Silahkan ganti Text berwarna biru dengan link foto kalian dan ganti 'You Name' menjadi nama kalian,TAPI bila kalian ingin membuat foto tersebut otomatis di ambil dari foto google+ kalian silahkan ganti code ini
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3V4q7zhU8YlrgYgJdXgg1sskiQCiKy7n47_MMIBgYbvdp_Gaqe2KqHWmlWxdEhwLuIxOQ7A1oB0-N4IL487z8di1YBh5jT_FKKdFc2ybavtUSSXFocfk2_JHVPJ6v1U_3Y2EdIF-t_IIN/s1600/ExteraDex.jpg' alt='YourName' title='You name here'/>
Ganti Code di atas menjadi.
<img expr:alt='data:post.author' expr:src='data:post.authorPhoto.url' expr:title='data:post.author'/>
Setting Jumlah Related Post
Cari Code ini <!-- END RELATED POST --> Maka akan terlihat di atasnya.
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</b:if>
</div>
<div class='clear'/>
<!-- END RELATED POST -->
Silankan Ganti anggka 6 pada text bewarna pink,ganti anggka 6 menjadi jumlah Related post yang ingin kalian tampilkan.
Tag Meta SEO
Silahkan Cari <meta content='ExteraDex' name='author'/> Dan ganti Text bewarna merah dengan Nama kamu, Dan cari lagi <meta content='KEYWORD+BLOG_ANDA' name='keywords'/> Dan ganti Keyword+BLOG_ANDA dengan Deskripsi Blog kamu.
Setting Pagging
Cari Code ini PAGGING / PAGE NUMBER START dan kalian melihat di bawahnya Script ini.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=6;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
Silahkana rubah Anggkanya. var perPage=6; untuk menentukan Jumlah Post dalam 1 halaman.Dan var numPages=6; untuk menentukan berapa banyak Page Number yang dibuat
Jangan lupa untuk menyamakan Jumlah Page dengan Settingan Page
Dan jangan lupa matikan tampilan Khusus mobile
Nah Template yang saya buat ini bernama Perepetsional Grid,sesuai namanya (mungkin) jadi template ini menggunakan Framework css BootLize yang membuat Template ini Responsive.Berikut MockUpnya.


Tertarik dengan Perepetsional Grid blogger template? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
| Fitur | |
|---|---|
| Header | done |
| Navbar | done |
| Slide-Navbar | done |
| Search | done |
| Col | Layar Medium 3 / Layar Small 1 |
| Footer | done |
| Slidebar | done |
| Error page | done |
| Comment FB | done |
| Comment Diskus | |
| Author | done |
| Breadcrumb | |
| Related Post | done |
| Share Posts | done |
selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)
Halo semuanya,hhmm.. sekarang ini adalah post ke2 Saya.Beberapa hari kebelakang saya melihat beberapa orang yang sedang mencari-cari Bagaimana sih cara memasang SafeLink?
Nah pada post kali ini,itu akan menjadi topik pembahasan kita.
SafeLink yang akan saya bagikan adalah SafeLink Premium
Bedanya safelink premium sama biasa apa emangnya?
| Keterangan | Normal | Premium |
|---|---|---|
| Logika JavaScript dijalankan secara inline | no | yes |
| Tidak Melakukan hosting JavaScript | no | yes |
| Penyesuan link taget menggunakan Laman (Simple link) | no | yes |
| Dapat Membuat link generate | yes | yes |
| Membuat Script pada halaman utama | yes | no |
| Harus memangil JS pada web utama | yes | no |
| Proses instalasi hanya meperlukan waktu 1 menit | no | yes |
Definisi Safelink
Safelink adalah tempat dimana kita akan membuat url menjadi code64 yang tidak dapat manusia baca,fungsinya agar tidak ada orang yang dapat melakukan plangiat link.
Cara kerja Safelink
Untuk cara kerja safelink Premium ini,pertama url yang kalian masukan akan menjadi code64,kemudian akan dirumah lagi menjadi url normal dalam bentuk button
Pemasangan
- Pasang dahulu template telah kalian download.
- Kemdian Buat 'laman' dengan judul 'Convert'
- Dalam file yang kalian downlaod akan terdapat 5 file.
- Cari file "02.Widget Laman.html"
- Copy seluruh Codingan didalamnya,Edit laman convert,Edit bagian HTML,lalu paste dalam Laman "convert"
- Buka Kembali Template dan Convert,Lalu cari Link
https://daloadsafelink.blogspot.com/p/convert.html- Lalu ganti daloadsafelink.blogspot.com Dengan link blog anda
- Harap perhatikan pengunaan HTTP DAN HTTPS
- Matikan juga tampilan khusus untuk Mobile
Tertarik dengan Safelink blogger template? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
| Fitur | |
|---|---|
| Header | |
| Navbar | done |
| Slide-Navbar | |
| Search | done |
| Col | |
| Footer | done |
| Slidebar | done |
| Error page | done |
| Comment FB | |
| Comment Diskus | |
| Author | |
| Breadcrumb | |
| Related Post | |
| Share Posts |
selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)
Hello,ini adalah postingan pertama saya dalam pembuatan template blogger,jadi bisa di bilang saya disini masih seorang Newbie.
Berbicara soal template,pada kesempatan kali ini saya akan meng-share template yang berbau "game".
Berikut SS

Warna utama dari template ini adalah "hitam",navbar yang kita gunakan adalah Slide,ada juga footer terdiri 2 kolom untuk kata-kata dan 3 kolom untuk Widget.Dan Framework css yang di gunakan adalah materialze
1.Pengaturan
Untuk pengaturan dari navbar,silahkan cari Code ini.
<ul class='side-nav' id='slide-out'>
<li><div class='userView center-align'>
<a href='#!user'><img class='asd responsive-img' expr:alt='data:blog.title' expr:title='data:blog.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuehjeUx1im8pcHGJuH56V54cMOTLF7obYQpNB4se06eaiGiFOK_LxRE1v-kpFUbJweTYoqhDAkUim4gVMZ_m7Fe6ZW0j9pAVxGJamJCduCNiHXszDIR1_liIpIWw8k9K_H4SdQvpk1AYs/s1600/FOX.png'/></a>
<a href='#!name'><span class='white-text name'>HOWL</span></a>
lt;/div></li>
<li><a class='waves-effect waves-red' expr:href='data:blog.homepageUrl' id='sideacd'><i class='material-icons' id='putih'>dashboard</i>HOME</a></li>
<li><a class='waves-effect waves-red' href='about.html' id='sideacd'><i class='material-icons' id='putih'>info_outline</i>ABOUT US</a></li>
<li><a class='waves-effect waves-red' href='game.html' id='sideacd'><i class='material-icons' id='putih'>games</i>GAME</a></li>
<li><a class='waves-effect waves-red' href='career.html' id='sideacd'><i class='material-icons' id='putih'>work</i>CAREER</a></li>
<li><a class='waves-effect waves-red' href='contact.html' id='sideacd'><i class='material-icons' id='putih'>contacts</i>CONTACT</a></li>
</ul>
Untuk merubah logo.Pada Text warna biru dapat di ganti dengan link gambar.Dan pada text warna merah ganti dengan link halaman blog kamu.
Mengatur gambar header.
<div class='parallax-container section- scrollspy' id='paralax'>
<div class='section- no-pad-bot'>
<div class='container'>
<br/><br/>
<h1 class='header center #f44336 red-text'><data:blog.title/></h1>
<div class='row center'>
<h5 class='header col s12 light' style='color:white; font-weight:bold'>[Enter the Descripsion]</h5>
</div>
<form action='/search' method='get'>
<div class='input-field'>
<input id='search' name='q' required='true' type='search'/>
<label for='search'><i class='material-icons'>search</i> Cari disini...</label>
<i class='material-icons'>close</i>
</div>
</form>
</div><!-- contaienr -->
</div><!-- section -->
<div class='parallax'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqJMbR9CM0H62KQmPDhKywnY1a9K9ORsu3oGl75kNOIUQ9wtDOl8o6rEiMOVGQgb0qre6qdPhy844W2PUkCwoqgjhPgUL5WfFtnVgzp4g_qgcVfroEKW4TxvdGpEy48vdcMxy-x1GaYk6H/s1600/bg1.jpg'/></div>
</div><!--parallax1-->
Cari <div class='parallax'>
Ganti Text berwarna pink menjadi Deskripsi blog mu,Text hijau untuk menganti background
Meta Tag SEO
Berada di bagian atas coding, coba cari <!-- tag title seo --> Atau <meta content='KEYWORD+BLOG_ANDA' name='keywords'/> .Kemudian atur sesuka hati.
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='website' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='id_id' property='og:locale'/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<title><data:blog.pageTitle/></title>
<meta content='KEYWORD+BLOG_ANDA' name='keywords'/>
</b:if>
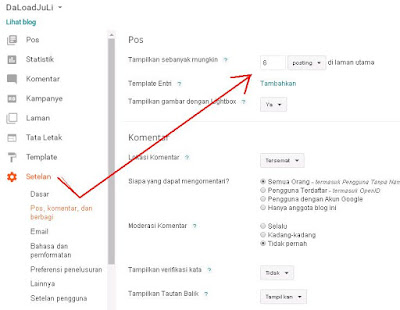
Jumlah Post/Page
Cari PAGE NUMBER sampai menemukan code ini dibawahnya.
/*<![CDATA[*/
var perPage=6;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
Va rperPage untuk menentukan jumlah post yang ditampilkan pada 1 halaman
Jika ingin di ubah harap samakan dengan peraturan jumlah posting pada tata letak
Error Page
Tertarik dengan Howl blogger template? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
| Fitur | |
|---|---|
| Header | done |
| Navbar | |
| Slide-Navbar | done |
| Search | done |
| Col | 1 |
| Footer | done |
| Slidebar | |
| Error page | done |
| Comment FB | done |
| Comment Diskus | |
| Author | done |
| Breadcrumb | done |
| Related Post | done |
| Share Posts | done |
selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)